這次會介紹<body>標籤裡,一個網路文章頁面最常用也是最基礎,用來設定顯示文字的標籤,也會有直接實作的部分~
(๑•̀ㅂ•́)و✧
在這之前,程式碼寫好了,勢必一定要執行跑出結果,而這時候只要按下右鍵,選Open with Live Server就會跳轉到瀏覽器、生成出你寫的網頁頁面囉~
->
<p> 段落標籤用來輸入一段文字段落。預設是會在段落間換行和留邊距。
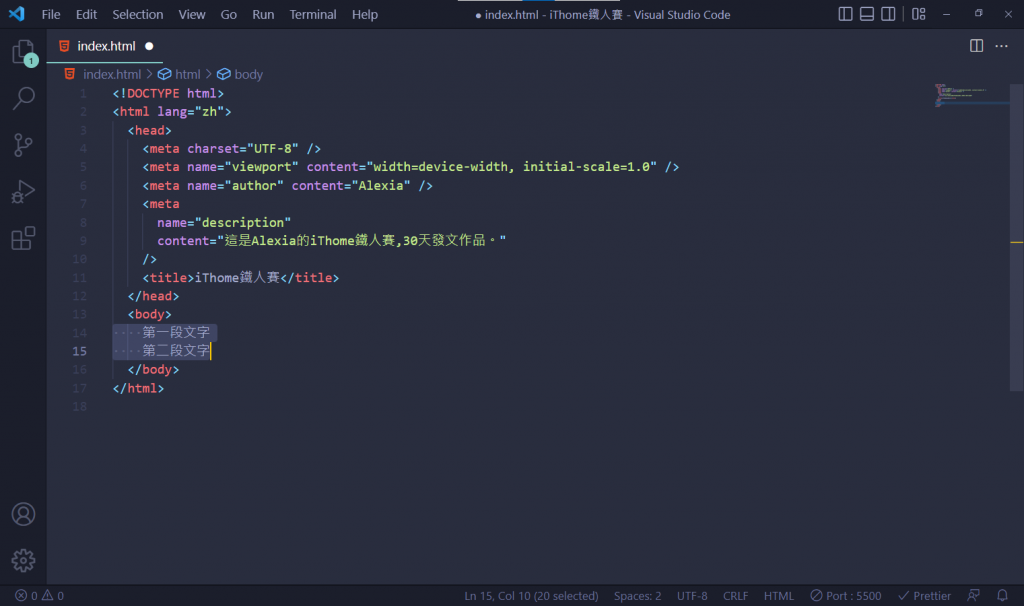
如果程式碼直接這樣寫的話:
第一段文字
第二段文字
-> 在螢幕上會長這樣:
第一段文字 第二段文字
(同一段空一格接續)
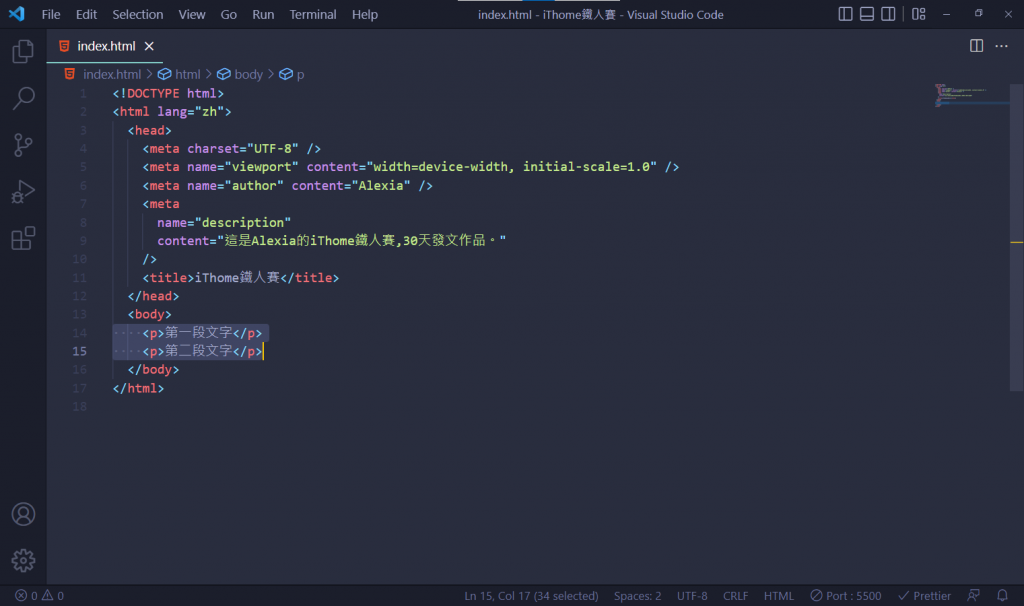
如果使用<p>段落標籤:<p>第一段文字</p><p>第二段文字</p>
-> 在螢幕上就會長這樣:
第一段文字
第二段文字
(段落換行)
<br> 換行標籤在HTML裡不是用 \n ,而是使用<br>來做換行。
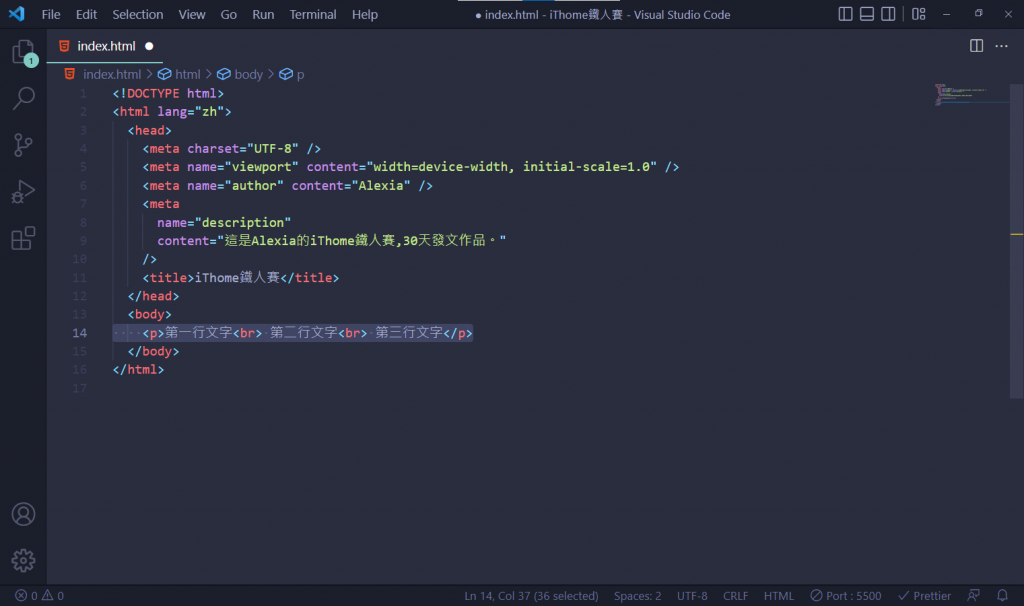
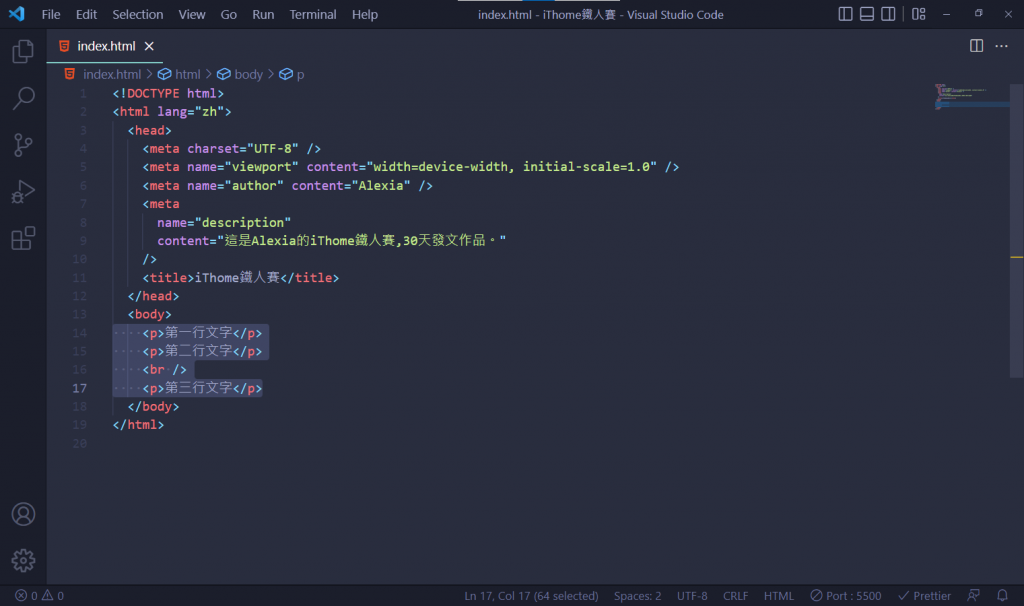
如果使用<br>換行標籤:<p>第一行文字<br> 第二行文字<br> 第三行文字</p>
-> 在螢幕上會長這樣:
第一行文字
第二行文字
第三行文字
如果在段落間使用<br>換行標籤:<p>第一行文字</p><p>第二行文字</p><br><p>第三行文字</p>
-> 在螢幕上就會長這樣:
第一段文字
第二段文字
第三段文字
\n 在HTML網頁中會顯示成一個空白字元,而不是換行。
相對於成對的起始標籤結束標籤,<br>則不需要結束標籤。
& n b s p ; 空白字元在HTML裡如果輸入很多空格,會發現實際網頁中只顯示一格,因為HTML是用標籤來辨識的,所以很多的空格只會被解讀成一個空格。這時候可以用& n b s p ;來保留空格。
如果直接輸入多個空格:
iThome 鐵人賽
-> 在螢幕上就會長這樣:
iThome 鐵人賽
如果使用& n b s p ;語法:
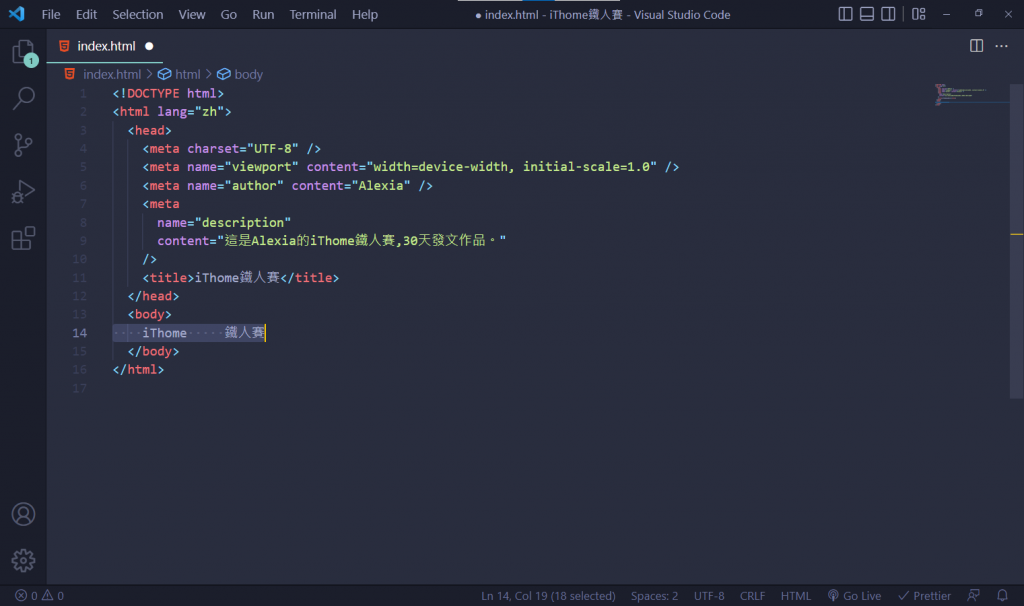
iThome & n b s p ; & n b s p ; & n b s p ; & n b s p ; & n b s p ;鐵人賽
-> 在螢幕上就會保留多個空格:
iThome 鐵人賽
<h1>-<h6> 標題標籤用來定義文字標題。預設都是粗體字,數字1-6表示不同的重要程度,依重要程度不同而有不同的文字大小。
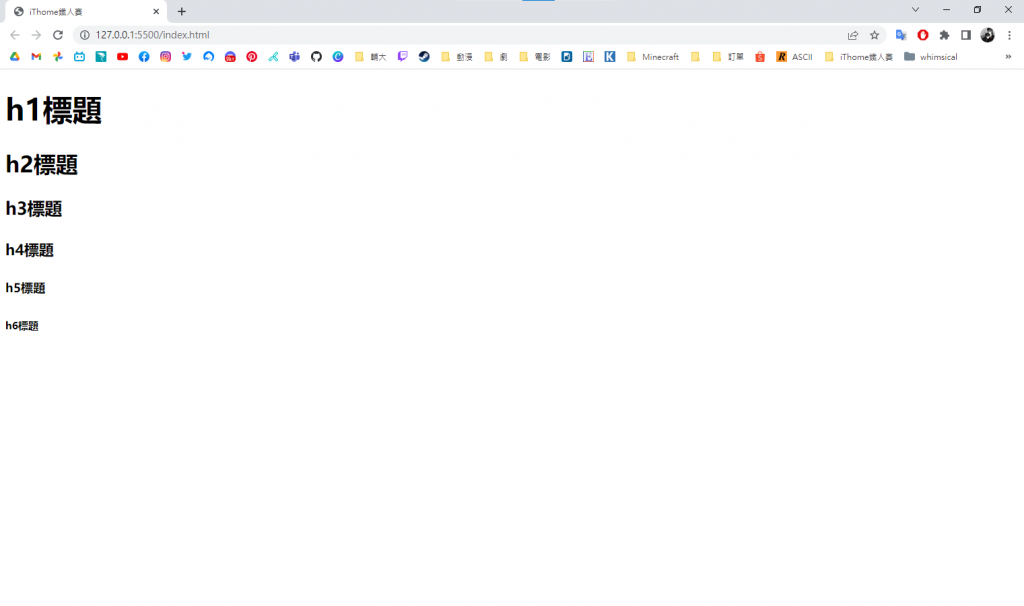
<h1>是「最重要」的、文字大小也「最大」。<h6>是「最不重要」的、文字大小也「最小」。例如:<h1>h1標題</h1><h2>h2標題</h2><h3>h3標題</h3><h4>h4標題</h4><h5>h5標題</h5><h6>h6標題</h6>
-> 結果:

<h1> 每篇文章通常只會用一個,是表示頁面標題,搜尋引擎搜尋結果的基準<h2> 最常用、用最多的標題<h3> 若字數過多,可用來輔助細分<h4> 比較常出現在側邊欄,需要標題但又不會太強眼<h5> 可用在網站底部<h6> 不太重要,可用在註腳